何ができるか?
div のようなブロック要素の縦横比を維持するCSSをFLOCSS で書ける。
普通にCSS を書くなら、参考にしたこちらの記事の方がわかりやすい。ありがとうございます。
CSSだけでアスペクト比を固定するテク
https://qiita.com/ryounagaoka/items/a98f59347ed758743b8d
背景
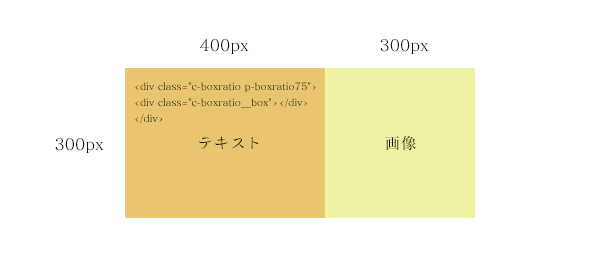
レスポンシブデザインで、複数カラムの一部を画像ではなくテキストの入るブロック要素にして、PC サイズのみカラムの縦横比を維持しようとした。
ソース
|
1 2 3 |
.p-boxratio75:before { padding-top: 75%; //高さを幅の75%に固定 計算式=高さの比率 ÷ 幅の比率 × 100 } |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
/* 設定例 下記のDOM でかこった部分の縦横比を維持するには次のようにクラスを設定する <div class="c-boxratio p-boxratio__75"><div class="c-boxratio__box"></div></div> .p-boxratio__75:before { padding-top: 75%; //高さを幅の75%に固定 計算式=高さの比率 ÷ 幅の比率 × 100 // 400/300*100=75% } */ .c-boxratio { position: relative; width: 100%; } .c-boxratio:before { content:""; display: block; } .c-boxratio__box { position: absolute; top: 0; left: 0; bottom: 0; right: 0; } |
あとは、維持したい縦横比を計算して、.p-boxratio__XX のクラスを作成し、HTML を作る。